marginとpaddingの使い分け、結構雰囲気でやってしまってるんですが、どんな基準で使い分けてますか?

マージンとパディングの使い分け、結構雰囲気でやってしまってるんですが、どんな基準で使い分けてますか?

基本は、要素の外側の余白にはmargin、要素の内側の余白にはpaddingを使いましょう。
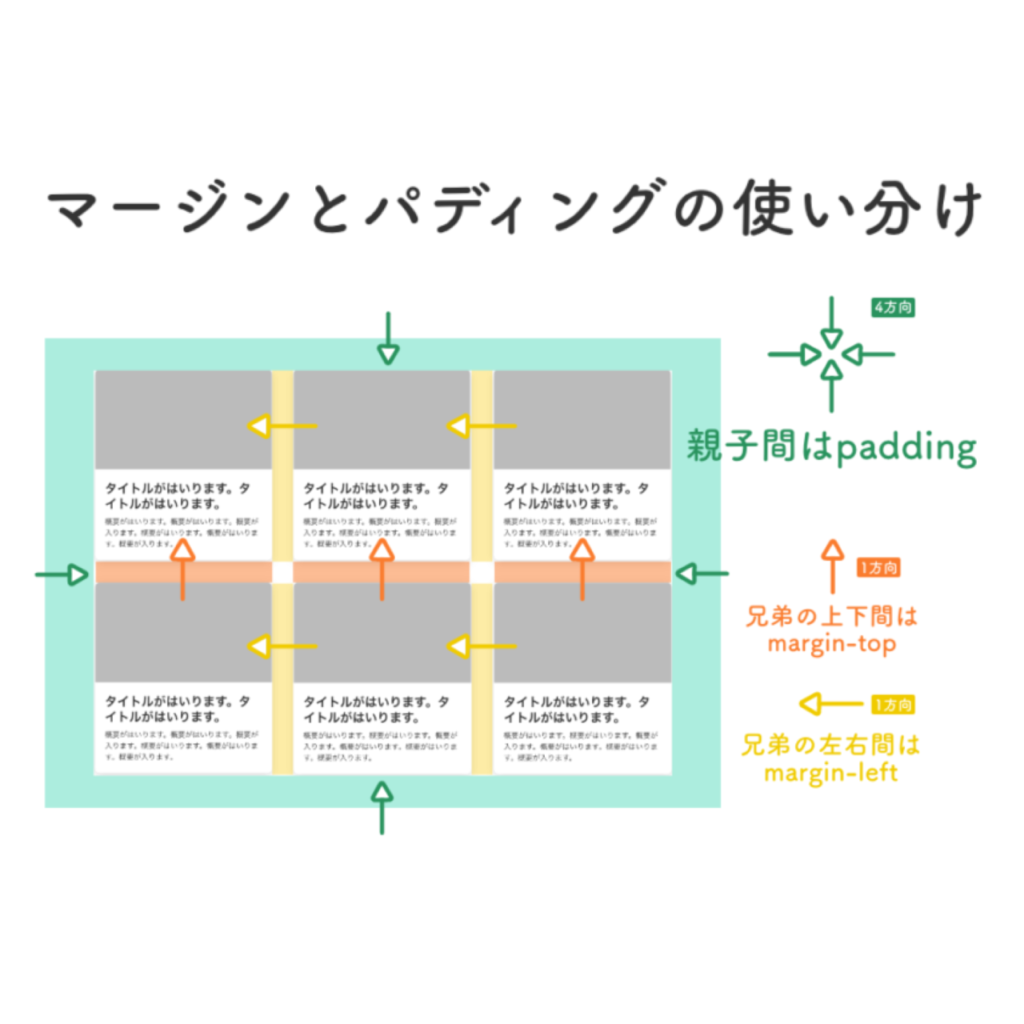
そして、親要素と子要素の間(親子間)の余白はpadding、隣り合った要素(兄弟間)の余白はmarginを使うようにすると、迷うことがなくなります。
コーディングの際は、親の余白(padding)を設定してから子の余白(margin)を設定すると、自ずとそうなっていくのでおすすめです。

また、隣り合った要素の余白は上下左右一方向に対してのみ余白を設定すれば十分になります。
例えば、上下にとなりあっていればmargin-top、左右にとなりあっていればmargin-leftのようにあらかじめルールを決めておくと綺麗なコードが書けます。

なるほど! これはめちゃめちゃわかりやすい!
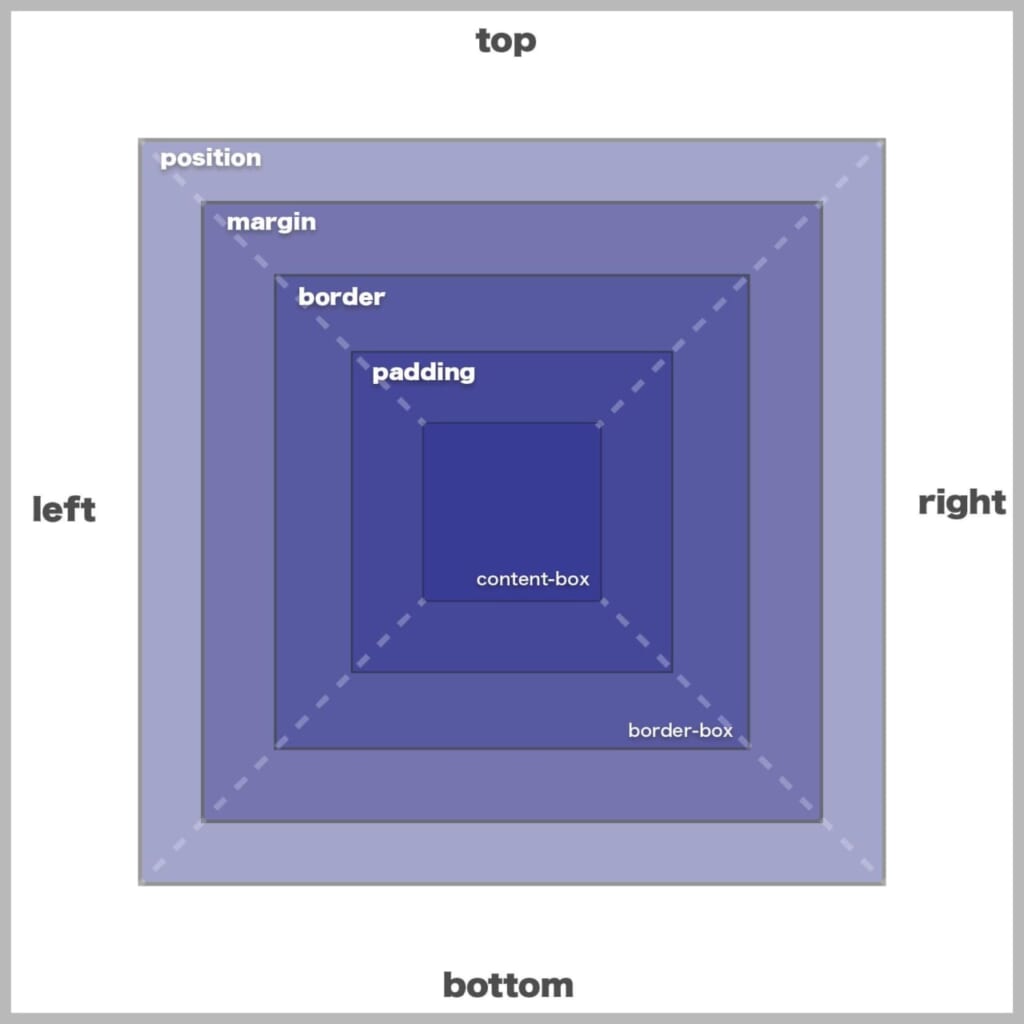
ボックスモデルで見た時のmarginとpaddingの違い
要素の境界線であるborderを境に外側にあるのがmarginで内側にあるのがpaddingになります。

marginとpaddingのそれぞれの特徴
margin(マージン)の特徴
- marginは要素を上下ないし左右に移動して隣り合った要素と余白を空けるために使います。
- marginは要素の外側にできる余白なのでmarginに背景色はつけられません。
- 負の値(マイナスの値)をとることができます。ネガティブマージンと呼ばれ、特定の場面で使うケースがあります。
- 横幅が固定されたブロック要素を
margin-left: auto;とmargin-right: auto;で水平方向に中央揃えにすることができます。 - flexアイテムに
margin-left: auto;をつけると余ったスペース分だけ左方向に余白を吸収します。
padding(パディング)の特徴
- paddingはその要素の内側の子要素との余白をあけるために使います。
- paddingは要素の内側にできる余白なのでその要素の背景色と同じ色になります。paddingに直接背景色は指定できません。
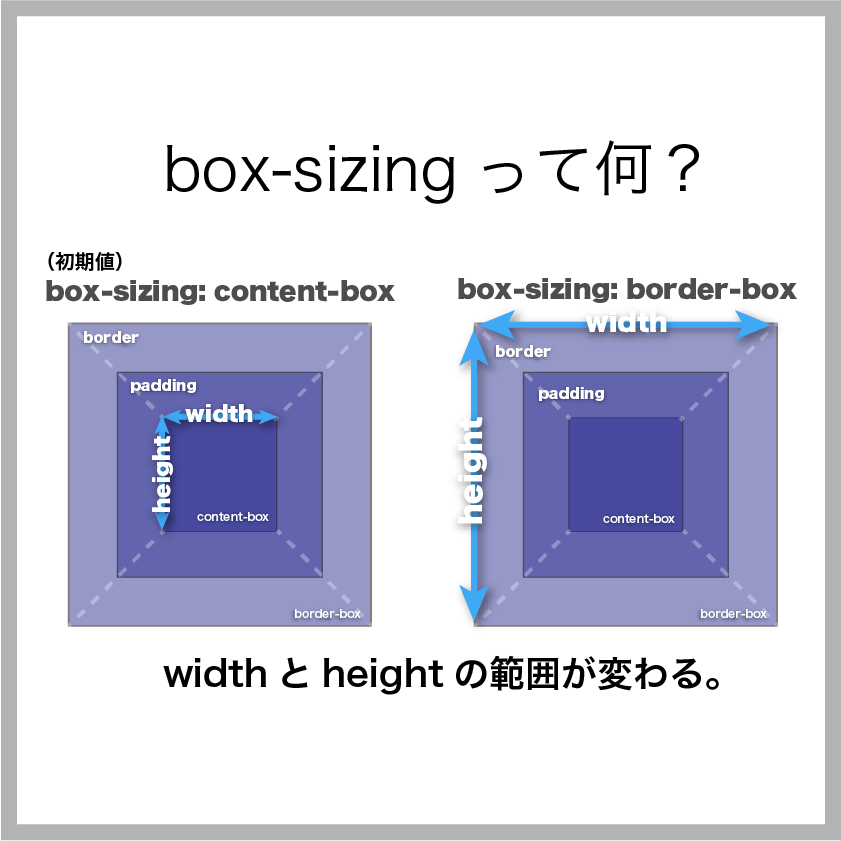
box-sizing: border-box;の時のwidthとheightの表示領域の計算にpaddingが含まれるようになります。(下の画像参照)- パーセンテージ(%)で割合を指定するときに横幅をもとに計算されます(
padding-top: 50%;は横幅に対して50%の余白がpadding-topに指定されます。)(参考:https://developer.mozilla.org/en-US/docs/Web/CSS/Containing_block)

marginとpaddingを使い分けるポイント

paddingは親子間の余白に使い、marginは兄弟間の余白をあけるために使う
marginとpaddingを使い分けるポイントは「親要素と子要素の間(親子間)の余白はpadding、隣り合った要素(兄弟間)の余白はmarginを使う」というルールに従うと上手に使い分けてコーディングすることができます。こうすることで部品の再利用をする際に無駄な余白をつけずに済んだり、余白の記述が分散せずコードを管理しやすくなったりと多くのメリットがあります。
また、なるべく親要素のpaddingを設定してから、子要素のmarginを設定するするという順番でコーディングすると無意識に綺麗なコーディングができます。
margin-rightとmargin-left、margin-topとmargin-bottomのどちらを使えばよいか迷う場合
隣り合った要素の余白をつける場合に、margin-leftとmargin-right、margin-topとmargin-bottomのどちらを使えば良いのか使い分けに迷うシーンがでてきます。こういった場合は大抵はどちらでも良いケースが大半なので、特別理由がなければ、自分の中でどちらかしか使わないとルールを決めておくことでコーディング時に無駄に迷うことがなくなります。余白の方向が統一されていなくてコードが読みにくいということも起こりません。
ちなみに筆者は、marginはなるべくmargin-topとmargin-leftのみを使うというルールでコーディングしています。
今日から意識してmarginとpaddingを使い分けてみましょう!
参考資料
marginやpaddingを各方向に個別に指定する方法など詳しく解説されています。
https://web-camp.io/magazine/archives/27339
今回の質問者のTwitterアカウント

Twitterアカウント:@Program_Panda
京都在住のパンダ / Vue.js / Nuxt.js/ チーム鳥獣戯画 / Something Crew / 関西クリエイターズミートアップ/朝活/ 神戸大 / Apple / Mac / iPad / iPhone @team_chojugiga
 eclairのブログ
eclairのブログ