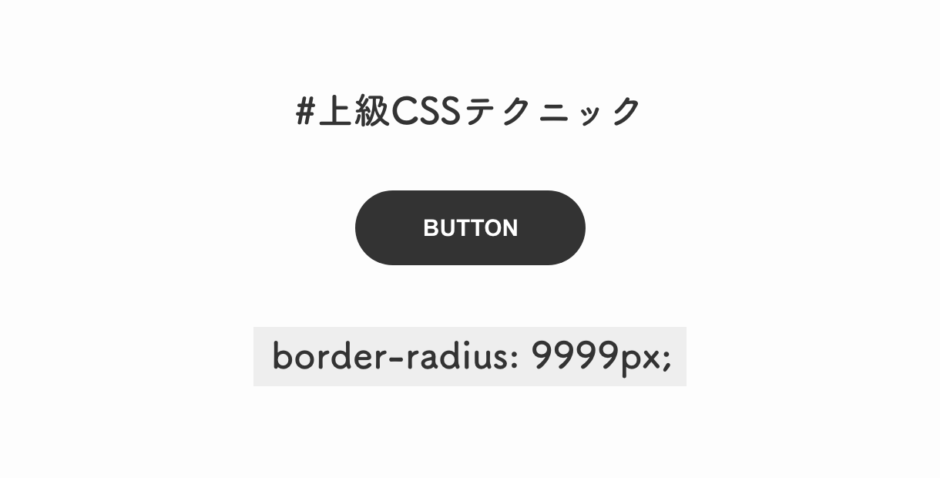
今回は、ワンランク上のCSSのテクニックを身につけるために、border-radius:9999px;をご紹介します。角丸をつくる際にこのテクニックを知っておくと、コンテンツの量に応じて角丸を柔軟にコントロールすることができます。また、シンプルな実装方法なのでコードのメンテナンス性も上がります。
一歩上のコーディングテクニックを学びたい人は必見です。
正円をつくる3つのパターンをおさらい
CSSで正円を作る時には3つの方法があります。例として、横幅200px、縦幅200pxの正円を例に実装方法を紹介していきます。
固定の数値を記述する方法
一番、初心者向けでわかりやすいのがこの例です。200pxの大きさなので半径は100pxですので、border-radius: 100px; を記述して実現します。
<div style="width: 200px; height: 200px; background: #333; border-radius: 100px;"></div>border-radius: 50%; を記述する方法
皆さんが最も頻繁に使うであろう方法がこれです。border-radius: 50%; をつかうことで実現できます。こちらも同じように正円をつくることができます。
<div style="width: 200px; height: 200px; background: #333; border-radius: 50%;"></div>50%の意味を解説しておきます。横方向の角丸は、横幅200pxに対して50%である100pxとして計算されています。縦方向の角丸は、縦幅200pxに対して50%である100pxとして計算されています。横の角丸も縦の角丸も100pxということなので、実際は先ほどのborder-radius:100px; とやっていることは変わりません。
ただし、後から正円の大きさが変わりコードに変更を加えなければならないケースを考えてみましょう。先ほどの記述だと、円の大きさを300pxや50vwなどと変える度にborder-radiusの値も一緒に変えてあげないといけません。しかし、こちらの50%という方法であれば、元々のボックスの横幅と縦幅を元に相対的に計算しているので記述を変える必要がありません。こういった点で、border-radius: 50%; という記述の方がワンランク上の実装方法といえるでしょう。
border-radius: 9999px; を記述する方法
先程の例をborder-radius: 9999px;で記述するとどうなるでしょうか?
実は、こちらも同じように正円をつくることができます。
<div style="width: 200px; height: 200px; background: #333; border-radius: 9999px;"></div>角丸が9999pxの値というのは、正円の大きさである200pxを大きく超えてしまっています。このように幅を超えてしまった場合には、角丸の上限は半径の100pxになるので100pxが設定されます。角丸が9999px以上必要になることはないので、こちらもborder-radius: 50%; と同じように変更に強いコードとして使うことができます。
border-radius: 9999px;とは?
前置きが長くなりましたがここからが本題です。border-radiusに50%と9999pxを指定するのでは何が違うのでしょうか?正方形に角丸をつける場合は違いはありませんが、長方形に角丸をつけるとその違いがわかります。横幅300px、縦幅150pxの長方形に対して先ほどと同じように角丸を適用してみましょう。
border-radius: 50%; を記述する方法
border-radius: 50%; を記述すると以下のような結果が得られます。
<div style="width: 300px; height: 150px; background: #333; border-radius: 50%;"></div>楕円になりました。前章でも計算方法は説明しました。改めて説明すると、今回は、横方向の角丸は、横幅300pxに対して50%である150pxとして計算されています。縦方向の角丸は、縦幅150pxに対して50%である75pxとして計算されています。そのため、表示が楕円になるのです。
border-radius: 9999px; を記述する方法
border-radius: 9999px; を記述すると以下のような結果が得られます。
<div style="width: 300px; height: 150px; background: #333; border-radius: 9999px;"></div>横方向だけ丸みがついた形になりました。パーセンテージ(%)ではなく固定のpxを指定すると横方向も縦方向も同じ値が角丸として適用されます。
同じ値として設定できる角丸の上限は長方形の短辺である150pxに対して決まるので、上限は75pxということになります。そのため、表示が楕円にはならず、短い辺の部分に合わせて角が丸くなるのです。
border-radius:50%よりborder-radius: 9999px;が優れているポイント
ずばり以下の点において、border-radius:50%よりborder-radius: 9999px;が優れているといえます。
楕円はデザインとしてほとんど使われない一方で、
左右だけ丸くするパターンはよくでてくる。
よく使われるOKなデザイン
以下はよく使われるデザインです。
こちらをクリックしてください
あまり使われないNGなデザイン
以下はあまり使われないデザインです。
こちらをクリックしてください
劣っている点としては、ソースコードをパッと見て直感的に何を表しているか分かりにくいところです。
まとめ
いかがでしたでしょうか?今回はborder-radiusを切り口にCSSを一歩深く掘り下げて解説してみました。
これからは、border-radius: 9999px;を積極的に使っていってください。
border-radiusをもう一度理解したい方は以下のURLを参考にしてみてください。
 eclairのブログ
eclairのブログ