今回は、パンくずリストのデザインをHTMLとCSSのサンプルと共にご紹介します。汎用的なデザインを集めているのでパンくずリストのコーディングやデザインの際にコピペして利用すると使い勝手もよく便利です。
事前準備
本サンプルでは、リセットCSSにdestyle.css(https://github.com/nicolas-cusan/destyle.css)を使っています。HTMLとCSSをコピペする前に、事前に以下のCDNでデフォルトのブラウザスタイルをリセットしてからお試しください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.min.css">HTMLのテンプレート
今回のテーブルは全て同じHTMLを使用して、CSSのみの変更でデザインを表現しています。
<nav class="Breadcrumb">
<ol class="Breadcrumb-ListGroup">
<li class="Breadcrumb-ListGroup-Item">
<a class="Breadcrumb-ListGroup-Item-Link" href="/"><span>トップ</span></a>
</li>
<li class="Breadcrumb-ListGroup-Item">
<a class="Breadcrumb-ListGroup-Item-Link" href="/posts/"><span>JavaScriptの記事一覧</span></a>
</li>
<li class="Breadcrumb-ListGroup-Item">
<a class="Breadcrumb-ListGroup-Item-Link"><span>jQueryとは?</span></a>
</li>
</ol>
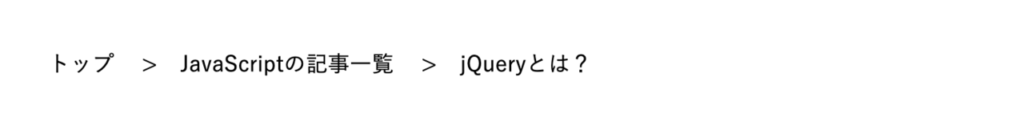
</nav>普通のパンくずリスト

いたって普通のパンくずリストです。
.Breadcrumb {
padding: 1em;
}
.Breadcrumb-ListGroup {
display: flex;
}
.Breadcrumb-ListGroup-Item-Link[href]:hover {
opacity: 0.5;
}
.Breadcrumb-ListGroup > * + * {
margin-left: 0.5em;
}
.Breadcrumb-ListGroup > * + *::before {
content: ">";
margin-left: 0.75em;
margin-right: 0.75em;
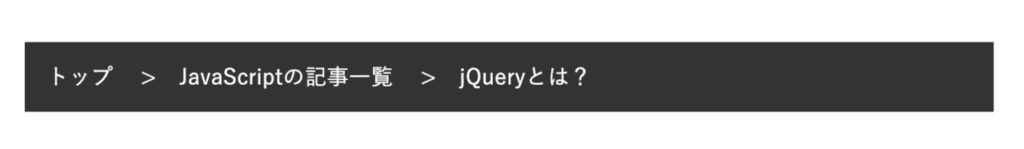
}ブラックなパンくずリスト

黒背景のパンくずリストです。背景色をカスタマイズしてお使いください。
.Breadcrumb {
background: #333;
color: #fff;
padding: 1em;
}
.Breadcrumb-ListGroup {
display: flex;
}
.Breadcrumb-ListGroup-Item-Link[href]:hover {
opacity: 0.5;
}
.Breadcrumb-ListGroup > * + * {
margin-left: 0.5em;
}
.Breadcrumb-ListGroup > * + *::before {
content: ">";
margin-left: 0.75em;
margin-right: 0.75em;
}矢印のパンくずリスト
矢印でデザインされたパンくずリストです。こちらもよく見かけるタイプのパンくずリストなので汎用的に使えます。

.Breadcrumb {
overflow: hidden;
}
.Breadcrumb-ListGroup {
display: flex;
}
.Breadcrumb-ListGroup-Item {
display: flex;
align-items: center;
padding-top: 1em;
padding-bottom: 1em;
padding-left: 1.5em;
padding-right: 3em;
position: relative;
top: 0;
left: 0;
background: #f5f5f5;
line-height: 1;
}
.Breadcrumb-ListGroup-Item-Link[href]:hover {
opacity: 0.5;
}
.Breadcrumb-ListGroup-Item::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 3em;
height: 3em;
border-left: 1.5em solid transparent;
transform: translateX(-50%);
}
.Breadcrumb-ListGroup-Item:nth-child(1) {
background: #f5f5f5;
}
.Breadcrumb-ListGroup-Item:nth-child(1)::before {
border-top: 1.5em solid #f5f5f5;
border-bottom: 1.5em solid #f5f5f5;
border-right: 1.5em solid #f5f5f5;
}
.Breadcrumb-ListGroup-Item:nth-child(2) {
background: #ddd;
}
.Breadcrumb-ListGroup-Item:nth-child(2)::before {
border-top: 1.5em solid #ddd;
border-bottom: 1.5em solid #ddd;
border-right: 1.5em solid #ddd;
}
.Breadcrumb-ListGroup-Item:nth-child(3) {
background: #ccc;
}
.Breadcrumb-ListGroup-Item:nth-child(3)::before {
border-top: 1.5em solid #ccc;
border-bottom: 1.5em solid #ccc;
border-right: 1.5em solid #ccc;
}
.Breadcrumb-ListGroup-Item:nth-child(3)::after {
content: "";
display: block;
position: absolute;
top: 0;
right: 0;
width: 3em;
height: 3em;
transform: translateX(50%);
border-top: 1.5em solid #fff;
border-bottom: 1.5em solid #fff;
border-left: 1.5em solid #ccc;
border-right: 1.5em solid #fff;
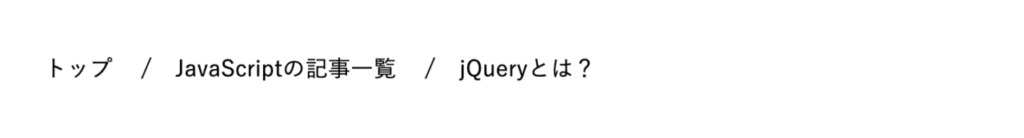
}シンプルなパンくずリスト
区切り線をスラッシュ( / )で表現したシンプルなパンくずリストです。

.Breadcrumb {
padding: 1em;
}
.Breadcrumb-ListGroup {
display: flex;
}
.Breadcrumb-ListGroup-Item-Link[href]:hover {
opacity: 0.5;
}
.Breadcrumb-ListGroup > * + * {
margin-left: 0.5em;
}
.Breadcrumb-ListGroup > * + *::before {
content: "/";
margin-left: 0.75em;
margin-right: 0.75em;
}
 eclairのブログ
eclairのブログ 
