今回は、テーブルのデザインをHTMLとCSSのサンプルと共にご紹介します。汎用的なデザインを集めているのでテーブルのコーディングやデザインの際にコピペして利用すると使い勝手もよく便利です。レスポンシブ用に最低限のスタイルも当てています。
事前準備
本サンプルでは、リセットCSSにdestyle.css(https://github.com/nicolas-cusan/destyle.css)を使っています。HTMLとCSSをコピペする前に、事前に以下のCDNでデフォルトのブラウザスタイルをリセットしてからお試しください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.min.css">HTMLのテンプレート
今回のテーブルは全て同じHTMLを使用して、CSSのみの変更でデザインを表現しています。
<table class="Table">
<thead class="Table-Head">
<tr class="Table-Head-Row">
<th class="Table-Head-Row-Cell">名前</th>
<th class="Table-Head-Row-Cell">言語</th>
<th class="Table-Head-Row-Cell">種類</th>
</tr>
</thead>
<tbody class="Table-Body">
<tr class="Table-Body-Row">
<td class="Table-Body-Row-Cell">jQuery</td>
<td class="Table-Body-Row-Cell">JavaScript</td>
<td class="Table-Body-Row-Cell">ライブラリ</td>
</tr>
<tr class="Table-Body-Row">
<td class="Table-Body-Row-Cell">Vue.js</td>
<td class="Table-Body-Row-Cell">JavaScript</td>
<td class="Table-Body-Row-Cell">フレームワーク</td>
</tr>
<tr class="Table-Body-Row">
<td class="Table-Body-Row-Cell">React</td>
<td class="Table-Body-Row-Cell">JavaScript</td>
<td class="Table-Body-Row-Cell">フレームワーク</td>
</tr>
<tr class="Table-Body-Row">
<td class="Table-Body-Row-Cell">Angular</td>
<td class="Table-Body-Row-Cell">JavaScript</td>
<td class="Table-Body-Row-Cell">フレームワーク</td>
</tr>
</tbody>
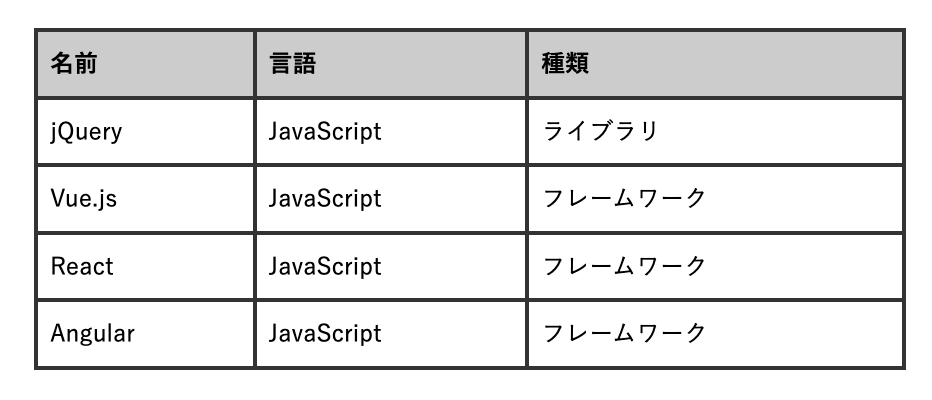
</table>普通のテーブル

いたって普通のテーブルデザインです。
.Table {
width: 100%;
border: solid 2px #333;
border-collapse: collapse;
font-size: 16px;
}
@media screen and (max-width: 768px) {
.Table {
font-size: 12px;
}
}
.Table-Head {
background: #ccc;
}
.Table-Head-Row-Cell {
border: solid 2px #333;
padding-top: 0.75em;
padding-bottom: 0.75em;
padding-left: 0.5em;
padding-right: 0.5em;
}
.Table-Body {
background: #fff;
}
.Table-Body-Row-Cell {
border: solid 2px #333;
padding-top: 0.75em;
padding-bottom: 0.75em;
padding-left: 0.5em;
padding-right: 0.5em;
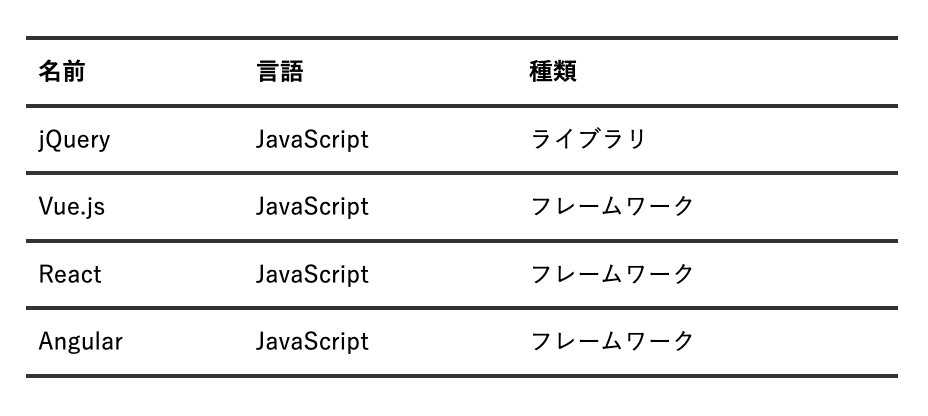
}シンプルなテーブル

シンプルで使いやすいテーブルです。カスタマイズしてお使いください。
.Table {
width: 100%;
border-top: solid 2px #333;
border-bottom: solid 2px #333;
border-collapse: collapse;
background: #fff;
font-size: 16px;
}
@media screen and (max-width: 768px) {
.Table {
font-size: 12px;
}
}
.Table-Head-Row {
border-top: solid 2px #333;
border-bottom: solid 2px #333;
}
.Table-Head-Row-Cell {
padding-top: 0.75em;
padding-bottom: 0.75em;
padding-left: 0.5em;
padding-right: 0.5em;
}
.Table-Body-Row {
border-top: solid 2px #333;
border-bottom: solid 2px #333;
}
.Table-Body-Row-Cell {
padding-top: 0.75em;
padding-bottom: 0.75em;
padding-left: 0.5em;
padding-right: 0.5em;
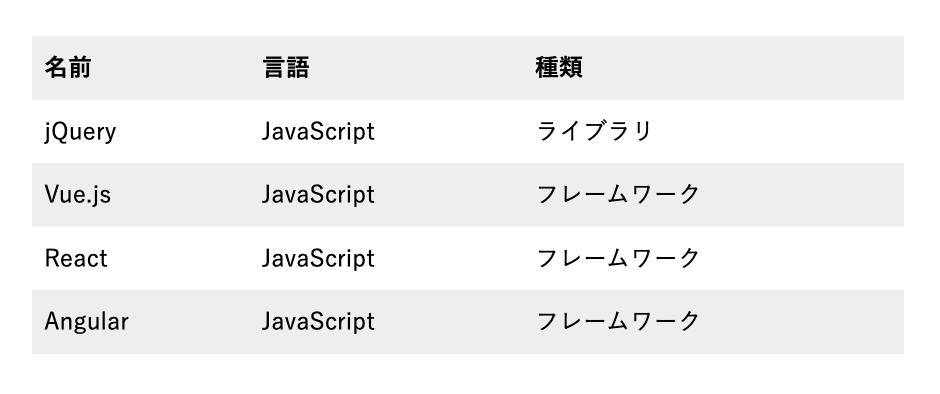
}交互に背景色が変わるテーブル
行ごとに交互に背景色が変わるテーブルです。こちらもよく見かける使いやすいデザインにしています。

.Table {
width: 100%;
border-collapse: collapse;
background: #fff;
font-size: 16px;
}
@media screen and (max-width: 768px) {
.Table {
font-size: 12px;
}
}
.Table-Head {
background: #eee;
}
.Table-Head-Row-Cell {
padding-top: 0.75em;
padding-bottom: 0.75em;
padding-left: 0.5em;
padding-right: 0.5em;
}
.Table-Body-Row:nth-child(even) {
background: #eee;
}
.Table-Body-Row-Cell {
padding-top: 0.75em;
padding-bottom: 0.75em;
padding-left: 0.5em;
padding-right: 0.5em;
}関連記事
見出しのコピペ実装記事はこちら
 【コピペ可】HTMLとCSSで見出しのコーディング9選
【コピペ可】HTMLとCSSで見出しのコーディング9選
カードのコピペ実装記事はこちら
 【コピペ可】HTMLとCSSでカードのデザイン6選
【コピペ可】HTMLとCSSでカードのデザイン6選 eclairのブログ
eclairのブログ 

