コピペ可能なハンバーガーメニューのCSSデザインを4つほどご紹介します。汎用的なデザインを集めているのでハンバーガーメニューのコーディングやデザインの際にコピペして利用すると使い勝手もよく便利です。
事前準備
本サンプルでは、リセットCSSにdestyle.css(https://github.com/nicolas-cusan/destyle.css)を使っています。HTMLとCSSをコピペする前に、事前に以下のCDNでデフォルトのブラウザスタイルをリセットしてからお試しください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.min.css">HTMLのテンプレート
今回のデザインで使用するHTMLのソースコードです。
全て同じHTMLを使用して、CSSのみの変更でデザインを表現しています。
<nav class="Menu">
<button type="button" class="Menu-CloseBtn">
<svg xmlns="http://www.w3.org/2000/svg" class="Menu-CloseBtn-Icon" fill="none" viewBox="0 0 24 24" stroke="currentColor" stroke-width="2">
<path stroke-linecap="round" stroke-linejoin="round" d="M6 18L18 6M6 6l12 12" />
</svg>
</button>
<ul class="Menu-Group">
<li class="Menu-Group-Item">
<a class="Menu-Group-Item-Link" href="/">
<span>TOP</span>
</a>
</li>
<li class="Menu-Group-Item">
<a class="Menu-Group-Item-Link" href="/about/">
<span>ABOUT</span>
</a>
</li>
<li class="Menu-Group-Item">
<a class="Menu-Group-Item-Link" href="/service/">
<span>SERVICE</span>
</a>
</li>
<li class="Menu-Group-Item">
<a class="Menu-Group-Item-Link" href="/works/">
<span>WORKS</span>
</a>
</li>
<li class="Menu-Group-Item">
<a class="Menu-Group-Item-Link" href="/blog/">
<span>BLOG</span>
</a>
</li>
<li class="Menu-Group-Item">
<a class="Menu-Group-Item-Link" href="/company/">
<span>COMPANY</span>
</a>
</li>
</ul>
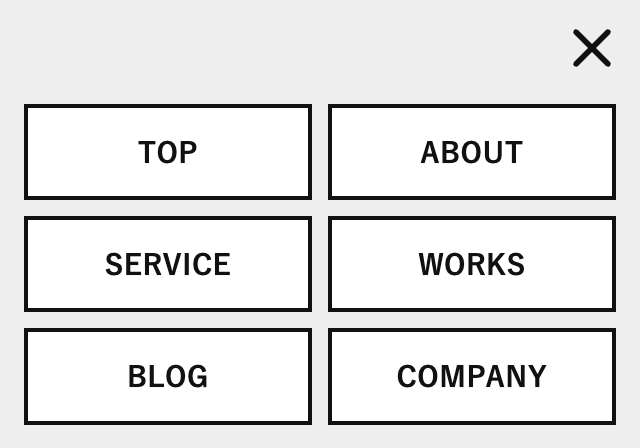
</nav>小さなボタンのハンバーガーメニュー

小さなボタンのハンバーガーメニューです。
.Menu {
position: relative;
top: 0;
left: 0;
width: 100vw;
height: auto;
background: #eee;
color: #111;
padding-top: 48px;
}
.Menu-CloseBtn {
position: absolute;
top: 0;
right: 0;
padding: 8px;
}
.Menu-CloseBtn-Icon {
width: 32px;
color: #111;
}
.Menu-Group {
display: flex;
flex-wrap: wrap;
padding: 8px;
padding-top: 0px;
}
.Menu-Group-Item {
width: 50%;
flex: auto;
padding: 4px;
}
.Menu-Group-Item-Link {
padding: 1em 0.5em;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
border: solid 2px #111;
background: #fff;
font-size: 14px;
font-weight: bold;
letter-spacing: 0.02em;
}
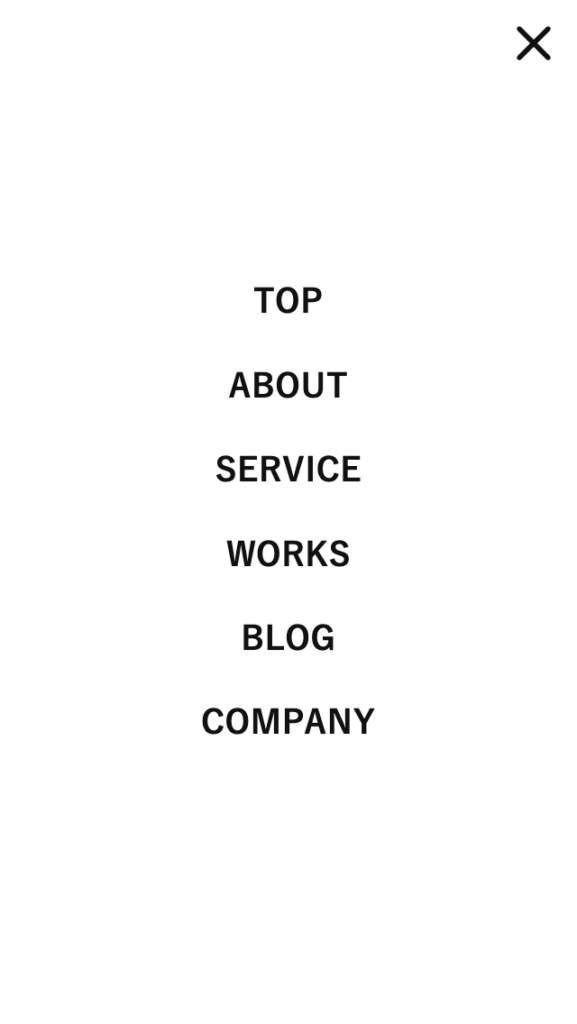
シンプルなハンバーガーメニュー

シンプルなハンバーガーメニューのデザインです。
.Menu {
position: relative;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: #fff;
color: #111;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.Menu-CloseBtn {
position: absolute;
top: 0;
right: 0;
padding: 8px;
}
.Menu-CloseBtn-Icon {
width: 32px;
color: #111;
}
.Menu-Group {
display: flex;
flex-wrap: wrap;
padding: 32px 12px;
}
.Menu-Group-Item {
width: 100%;
flex: auto;
padding: 4px;
}
.Menu-Group-Item-Link {
padding: 0.5em 0.5em;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
font-size: 18px;
font-weight: bold;
letter-spacing: 0.02em;
}
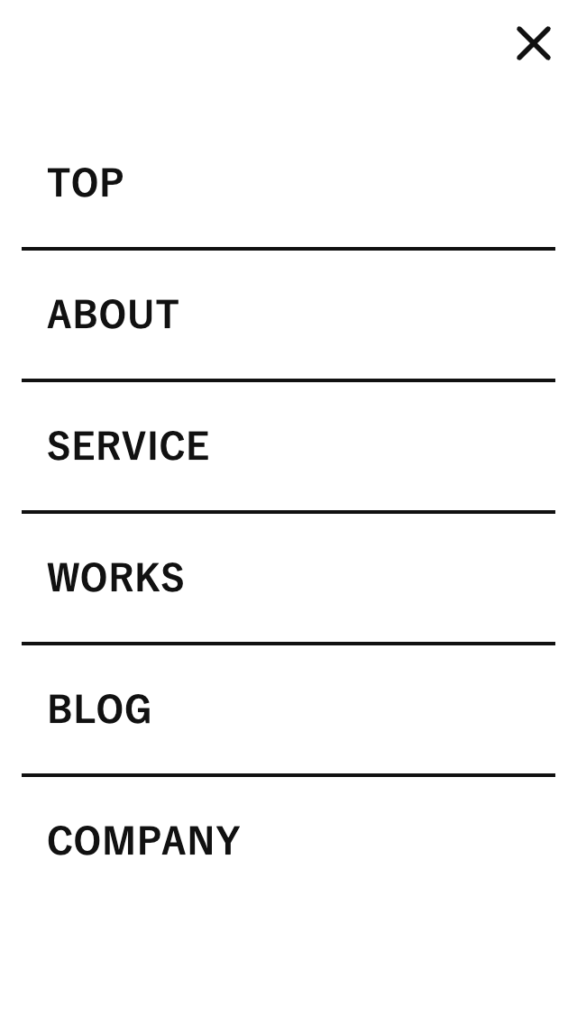
かっこいいハンバーガーメニュー

かっこいいハンバーガーメニューのデザインです。
.Menu {
position: relative;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: #fff;
color: #111;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.Menu-CloseBtn {
position: absolute;
top: 0;
right: 0;
padding: 8px;
}
.Menu-CloseBtn-Icon {
width: 32px;
color: #111;
}
.Menu-Group {
display: flex;
flex-wrap: wrap;
padding: 32px 12px;
}
.Menu-Group > * + * {
border-top: solid 2px #111;
}
.Menu-Group-Item {
width: 100%;
flex: auto;
padding: 4px;
}
.Menu-Group-Item-Link {
padding: 1em 0.5em;
display: flex;
font-size: 20px;
font-weight: bold;
letter-spacing: 0.02em;
}
細長いハンバーガーメニュー

細長いハンバーガーメニューです。
.Menu {
position: relative;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: rgba(0,0,0,0.2);
color: #111;
}
.Menu-CloseBtn {
position: absolute;
top: 0;
right: 0;
z-index: 10000;
padding: 8px;
}
.Menu-CloseBtn-Icon {
width: 32px;
color: #111;
}
.Menu-Group {
position: absolute;
top: 0;
right: 0;
width: 80vw;
height: 100vh;
background: #fff;
padding: 32px 12px;
}
.Menu-Group > * + * {
border-top: solid 1px #bbb;
}
.Menu-Group-Item {
width: 100%;
flex: auto;
padding: 4px;
}
.Menu-Group-Item-Link {
padding: 1em 0.5em;
display: flex;
font-size: 16px;
font-weight: bold;
letter-spacing: 0.02em;
}
.Menu-Group-Item-Link::after {
content: "";
background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGNsYXNzPSJoLTYgdy02IiBmaWxsPSJub25lIiB2aWV3Qm94PSIwIDAgMjQgMjQiIHN0cm9rZT0iY3VycmVudENvbG9yIiBzdHJva2Utd2lkdGg9IjIiPiA8cGF0aCBzdHJva2UtbGluZWNhcD0icm91bmQiIHN0cm9rZS1saW5lam9pbj0icm91bmQiIGQ9Ik05IDVsNyA3LTcgNyIgLz48L3N2Zz4=");
width: 20px;
display: block;
margin-left: auto;
}ハンバーガメニューの作り方について
jQueryをつかったハンバーガメニューのつくりかた
 【コピペ可】3行のjQueryでハンバーガーメニューを作る
【コピペ可】3行のjQueryでハンバーガーメニューを作る
JavaScriptを使ったハンバーガメニューのつくりかた
 【コピペ可】jQuery不要!javascriptだけでハンバーガーメニューを実現
【コピペ可】jQuery不要!javascriptだけでハンバーガーメニューを実現
Vue.jsを使ったハンバーガメニューのつくりかた
 【コピペ可】Vue.jsでハンバーガーメニューを実現する
【コピペ可】Vue.jsでハンバーガーメニューを実現する
Alpine.jsを使ったハンバーガメニューのつくりかた
 【コピペ可】Alpine.jsでハンバーガーメニューを実現する
【コピペ可】Alpine.jsでハンバーガーメニューを実現する
ハンバーガメニューのアニメーションについて
ハンバーガメニューの開閉アニメーションのつくりかた
 【コピペ可】ハンバーガーメニューの開閉アニメーション4選
【コピペ可】ハンバーガーメニューの開閉アニメーション4選
ハンバーガメニューのボタンアニメーションのつくりかた
 【コピペ可】ハンバーガーメニューのボタンアニメーション4選
【コピペ可】ハンバーガーメニューのボタンアニメーション4選 eclairのブログ
eclairのブログ