JavaScriptで指定した要素のclassを複数まとめて追加・削除・切り替えする方法を紹介します。JavaScriptを使わずにjQueryで実装したい方は、「【jQuery】複数クラスを追加・削除・切り替える」をご覧ください。
JavaScriptで複数のクラスを追加する
Element.classList.add("classA", "classB");のように引数にカンマ区切りで指定することで、複数のクラスを同時に追加することができます。
elm.classList.add("first-class", "second-class", "third-class");スプレッド構文で記述する方法です。
var classArr = ["first-class", "second-class", "third-class"];
elm.classList.add(...classArr);JavaScriptで複数のクラスを削除する
Element.classList.remove("classA", "classB");のように引数にカンマ区切りで指定することで、複数のクラスを同時に削除することができます。
elm.classList.remove("first-class", "second-class", "third-class");スプレッド構文で記述する方法です。
var classArr = ["first-class", "second-class", "third-class"];
elm.classList.remove(...classArr);JavaScriptでのクラスを削除する方法
全てのクラスを削除する方法です。3つの事例を紹介します。
classListをスプレッド構文で展開する
elm.classList.remove(...elm.classList);class属性を空にする
elm.setAttribute('class', '');class属性を属性ごと削除する
elm.removeAttribute('class');JavaScriptで複数のクラスを切り替える(トグルする)
JavaScriptでは直接複数クラスをまとめて切り替える方法はないため、ループ処理などを加えて独自に実装する必要があります。
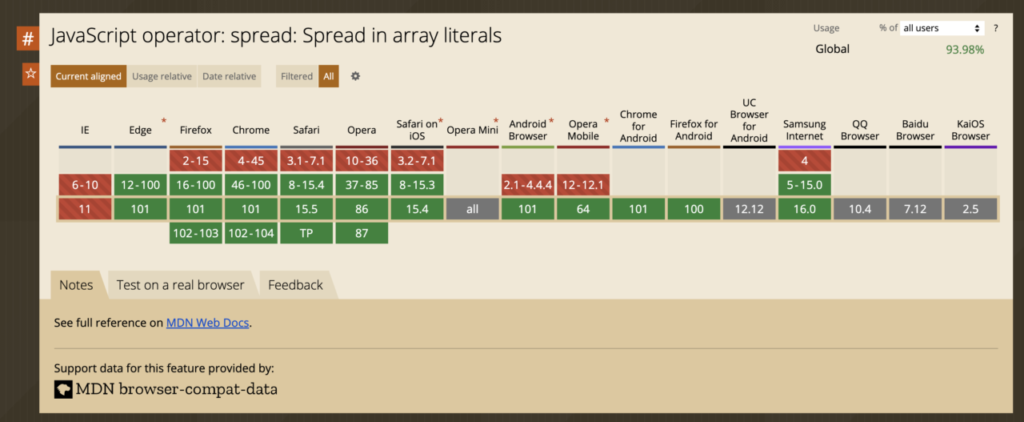
スプレッド構文のブラウザ対応について
スプレッド構文は、IE11を除いて、主要ブラウザの最新版で問題なく使えるようです。

https://caniuse.com/?search=spread
JavaScriptのクラス操作に関するまとめ
本記事で紹介した方法に加えて、クラスを置き換えたり、要素のクラスの数を取得する方法などクラス操作に関する方法をまとめた記事はこちらよりご覧いただけます。
 【JavaScript】クラス操作まとめ(追加、削除、トグル、置換など)
【JavaScript】クラス操作まとめ(追加、削除、トグル、置換など) eclairのブログ
eclairのブログ 

