今回は、HTMLとCSSを使ってカードグループをコーディングしていきます。美しいコードの書き方を解説していくことで、デザインを忠実に再現し、レスポンシブデザインにも対応できる模写力が身につきます。プログラミング初学者やコーディング練習として模写をしたい駆け出しエンジニアにもおすすめです。
カードグループはブログ記事一覧などで出てくる定番のデザインパターンですが、カードの横並べや折り返しの方法は初心者にはすこしハードルが高いテクニックでもあります。コーディングの型を覚えてカードグループのコーディングへの苦手意識をなくしていきましょう。
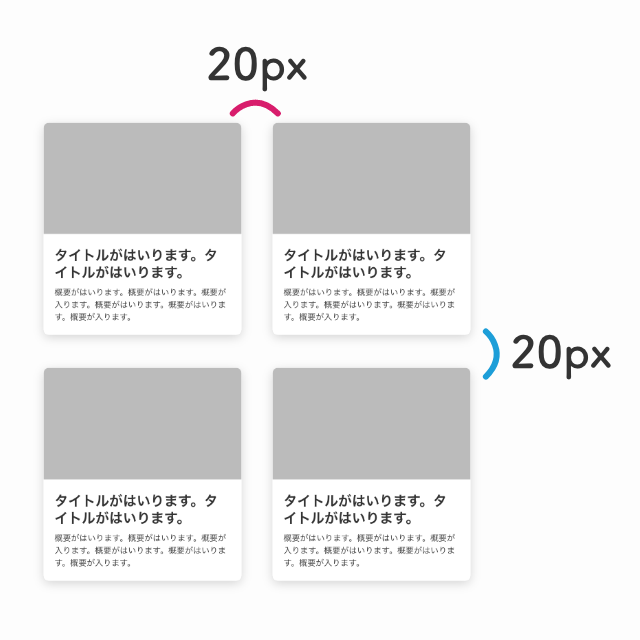
今回コーディングするお手本のデザイン

今回のテーマはカードの大きさと間隔を制御するテクニックと、カードを横並べにして折り返しするテクニックの解説です。カード一つ一つのデザインは過去の記事で解説していますので、そちらをご参照ください。
HTMLとCSSでカードのコーディングをする
https://eclair.blog/make-card-with-html-and-css/
【コピペで学ぶ実例集】HTMLとCSSを使ったカードのデザイン
https://eclair.blog/examples-of-card/
デザインの特徴

カードグループではカード同士の間隔とカード自身の大きさを丁寧にコーディングしていくことが大切です。今回はカード同士の横の間隔が20px、縦の間隔が20pxとします。カード自身の大きさは縦幅はコンテンツの高さに応じて自動的に変わり、横幅は20pxの間隔を差し引いて2等分した幅になります。
実際のソースコード
実際のソースコードは以下の通りです。まずは、全体に目を通してください。わかりにくい部分は追って解説していきます。コピーすればそのまま動きますので、自分の手元でアレンジしながら動作を確認していって理解を深めるのもおすすめです。コーディングのお手本として参考にしてください。
<div class="card-group">
<div class="card">
<div class="card__imgframe"></div>
<div class="card__textbox">
<div class="card__titletext">
タイトルがはいります。タイトルがはいります。
</div>
<div class="card__overviewtext">
概要がはいります。概要がはいります。概要がはいります。概要がはいります。
</div>
</div>
</div>
<div class="card">
<div class="card__imgframe"></div>
<div class="card__textbox">
<div class="card__titletext">
タイトルがはいります。タイトルがはいります。
</div>
<div class="card__overviewtext">
概要がはいります。概要がはいります。概要がはいります。概要がはいります。
</div>
</div>
</div>
<div class="card">
<div class="card__imgframe"></div>
<div class="card__textbox">
<div class="card__titletext">
タイトルがはいります。タイトルがはいります。
</div>
<div class="card__overviewtext">
概要がはいります。概要がはいります。概要がはいります。概要がはいります。
</div>
</div>
</div>
<div class="card">
<div class="card__imgframe"></div>
<div class="card__textbox">
<div class="card__titletext">
タイトルがはいります。タイトルがはいります。
</div>
<div class="card__overviewtext">
概要がはいります。概要がはいります。概要がはいります。概要がはいります。
</div>
</div>
</div>
</div>.card-group{
margin-left: auto;
margin-right: auto;
max-width: 640px;
width: 90%;
height: auto;
/* ポイント1 */
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}
/* ポイント2 */
.card-group > :nth-child(2n){
margin-left: 20px;
}
/* ポイント3 */
.card-group > :nth-child(n+3){
margin-top: 20px;
}
.card{
/* ポイント4 */
width: calc((100% - 20px * 1) / 2);
height: auto;
border-radius: 8px;
overflow: hidden;
box-shadow: 0 4px 15px rgba(0,0,0,.2)
}
.card__imgframe{
width: 100%;
height: auto;
padding-top: 56.25%;
background: #bbb;
box-sizing: border-box;
}
.card__textbox{
width: 100%;
height: auto;
padding: 20px 18px;
background: #fff;
box-sizing: border-box;
}
.card__textbox > * + *{
margin-top: 10px;
}
.card__titletext{
font-size: 20px;
font-weight: bold;
line-height: 125%;
}
.card__overviewtext{
font-size: 12px;
line-height: 150%;
}コーディングの解説
カードを4つ繰り返したものをカードグループを親要素として囲いました。カード単体のHTML構造は少し難しいですが、カードグループはそれらを1つのタグでまとめただけのシンプルな構造です。
.card-group{
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
}display: flex;でフレックスレイアウトを使い、flex-direction: row;で水平方向(横並べ)にカードを並べていきます。flex-wrap: wrap;で子要素が親要素の横幅を超えそうになった時に折り返しがされるようにします。justify-content: flex-start;は水平方向の並びを左揃えにしています。
.card-group > :nth-child(2n){
margin-left: 20px;
} .card-group > 部分でカードグループの直接の子要素を指定しています。:nth-child(2n)でカードグループの直接の子要素の中でも2行目のカード(偶数番目)の要素だけを指定しています。2行目の要素だけに対して左側の余白を20ピクセル分とることで横並べの間隔をつくっています。
.card-group > :nth-child(n+3){
margin-top: 20px;
} .card-group > 部分でカードグループの直接の子要素を指定しています。:nth-child(n+3)でカードグループの直接の子要素の中でも3番目以降のカードの要素だけを指定しています。3番目以降のカードの要素だけに対して上側の余白を20ピクセル分とることで上下の間隔をつくっています。
.card{
width: calc((100% - 20px * 1) / 2);
}1行あたりの横幅 = 全体の横幅 ー 余白の合計値 ÷ 行数
calc関数で横幅を計算することで1行あたりの横幅を計算することができます。100%が全体の横幅、20pxが1つの左右の間隔の大きさ。左右の間隔は1個です。全体から余白を引いて行の数で割ることで、1行あたりの横幅が計算できます。
CodePenで完成品をデモでみる。
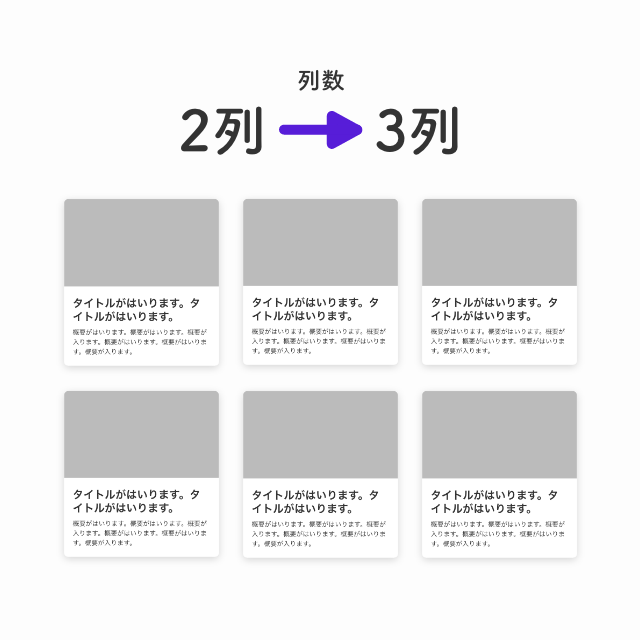
応用編
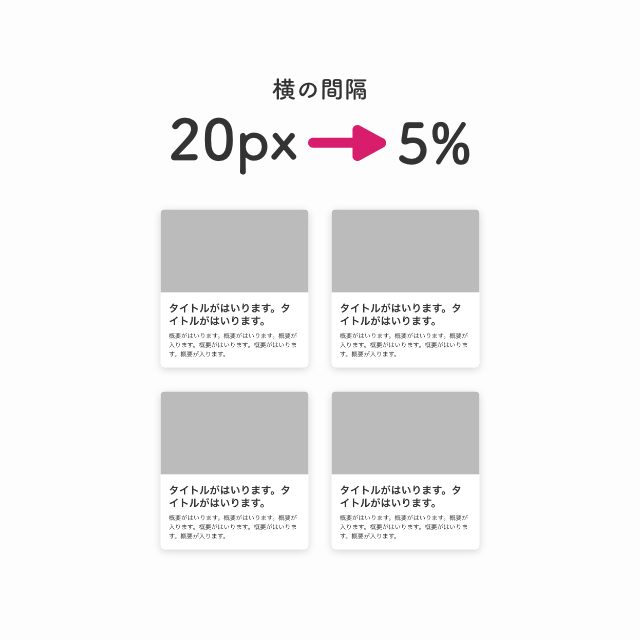
応用できるようにすこしアレンジしてみましょう。

.card-group > :nth-child(2n){
margin-left: 5%;
} .card{
width: calc((100% - 5% * 1) / 2);
}
.card-group > :not(:nth-child(3n-2)){
margin-left: 20px;
} 否定セレクタ(:not)と1行目の要素(3n-2)の組み合わせで最初の行以外の要素を選択しています。
.card{
width: calc((100% - 20px * 2) / 3);
}3行の場合はカードとカードの間の隙間は2箇所あるので余白は20px*2になります。そして全体から余白をのぞいたものを3行で割ります。
まとめ
今回はカードグループのコーディングをしてみました。フレックスボックスと各要素の幅、間隔の指定の仕方をマスターすることでカードグループのコーディングができるようになります。他の実装方法もなくはないのですが、綺麗に正確なコーディングから少し遠ざかってしまうので今回の方法がおすすめです。
この記事をかいてみての感想

HTMLやCSSに関する質問やブログ記事として書いて欲しいテーマなどあれば、ぜひコメントまってます!
▼感想
今回の記事は中級から上級です。
 eclairのブログ
eclairのブログ