コーディングのたびに毎度CSSプロパティを調べていると時間がいくらあっても足りません。
今回は、プロパティが覚えられない人やCSSの理解をもっと深めたい人に向けて、プロパティをいくつかの性質で分類する方法と、そのうちのサイズ・形状に関するcssプロパティについての解説をしていきます。
CSSプロパティを以下の6つのカテゴリーに分類すると整理がつきやすくなります。僕自身が個人的に使っているやり方なので一般的な物ではありません。
- サイズ・形状
widthやheightなど。この後、解説します。 - デザイン(装飾や視覚効果)
backgroundやborder、opacityなど - レイアウト(子要素の並び方・親子間の余白)
display: flexやpaddingなど - テキスト
colorやfont-sizeプロパティなど - 配置(自身の余白・配置、兄弟間の余白)
positionやmarginプロパティなど - アニメーション
transition、animationプロパティなど
他のサイトなどでは解説されていないので、わからない部分があれば質問してください。参考になれば幸いです。
プロパティを6つに分類したうちのひとつであるサイズや形状のプロパティを解説します。すべてのブロックは大きさと形状をもっています。
- width・・・ボックスの横幅
(参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/width) - min-width・・・ボックスの最小幅
(参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/min-width) - max-width・・・ボックスの最大幅
(参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/max-width) - height ・・・ボックスの高さ
(参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/height) - min-height・・・ボックスの最小の高さ
(参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/min-height) - max-height・・・ボックスの最大の高さ
(参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/max-height) - border-radius ・・・角を丸める、角丸
(参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/border-radius) - transform・・・傾斜や回転、拡大縮小などの変形、移動もできる
(参考サイト:https://developer.mozilla.org/ja/docs/Web/CSS/transform)

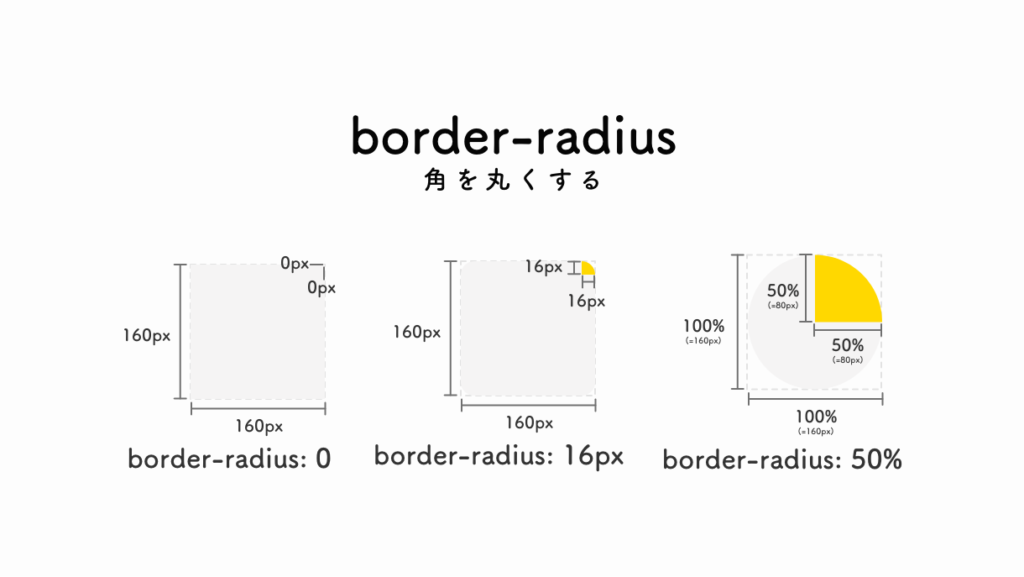
border-radiusを使うことでボックスの角を丸める効果が得られます。
border-radiusプロパティを使うとボックスの角を丸める効果が得られます。図のように、pxや%を指定することができます。(emなども使用できます)
正円をつくるときはborder-radius: 50%;と指定すると簡単に実現できます。
右上のみ角を丸めるなど個別の頂点にのみ角丸を指定することもできます。
コーディングをする中での頻出度合いもかなり高いです。
個人的に詳しい解説が載っていてわかりやすいと思った参考サイトも紹介しておきます。
今さら聞けない!? CSSのborder-radiusで様々な角丸に挑戦!
https://www.webcreatorbox.com/tech/border-radius

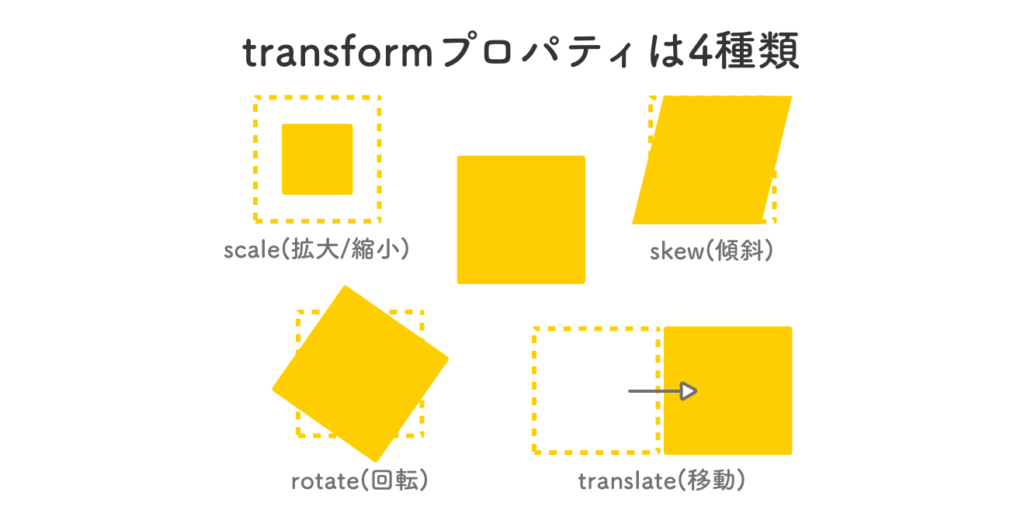
拡大・縮小、傾斜、回転、移動ができます。
- 拡大と縮小のscale (例:transform: scale(0.8); )
- 傾斜のskew (例:transform: skewX(15deg); )
- 回転のrotate (例:transform: rotateZ(90deg); )
- 移動のtranslate(例:transform: translateX(100px); )
transformプロパティは上記の通り4種類あります。コーディングをしていく中で複雑な形をしたデザインでつまづいたときにtransformプロパティに助けられることも多いです。使いこなせていると便利なので覚えておきましょう。
こちらもサンプルが豊富で直感で理解できそうだと思った参考サイトを紹介しておきます。デモの動きもみれるのでわかりやすいです。
【CSS】transformの使い方を解説!要素の変形や回転も自由自在
https://creive.me/archives/16145/
 eclairのブログ
eclairのブログ 

