「この機能はIE11に対応していたっけ?」といった場合にブラウザに機能が実装されているかを判定する方法をご紹介します。対応していない場合に処理を分岐させて適切な処理に誘導することができます。例として、IntersectionObserverを取り上げ具体的なコードと共に説明していきます。
typeofを使って未定義のメソッドやプロパティを判定する
typeof {使いたい機能} が"undefined" で返ってくるなら、その機能が存在せず使えないということがわかります。
もう少し具体的に解説すると、typeofはオペランド(演算子以外の値や変数などのこと)の型を取得することができますので、使いたいプロパティやメソッドがundefinedであるかどうかを比較することで、その機能が実際に使えるかどうかを判定することができます。
if(typeof IntersectionObserver === 'undefined') {
console.log('IntersectionObserver is not supported');
}in演算子を使ってメソッドやプロパティが存在するか判定する
in演算子を使い、本来メソッドやプロパティとしてもっているはずのオブジェクトを検証することで、その機能が使えるかどうか判定することができます。in演算子は存在する場合にtrue、存在しない場合はfalseが返ってきます。
if(!('IntersectionObserver' in window)){
console.log('IntersectionObserver is not supported');
}try…catch構文で実際に使ってエラーがでるかを試してみる
実際の機能をtry…catch構文内で使ってみることでも、その機能が使えるかどうかを判定することができます。エラーをキャッチした場合は機能が使えず、エラーが出ない場合は正常に機能が使えます。
try{
new IntersectionObserver(function(){});
} catch(e){
console.log('IntersectionObserver is not supported');
}判定する前にcaniuse.comで調べましょう
機能が使えるか判定することも大事ですが、事前に調べる方法があることも忘れないようにしましょう。
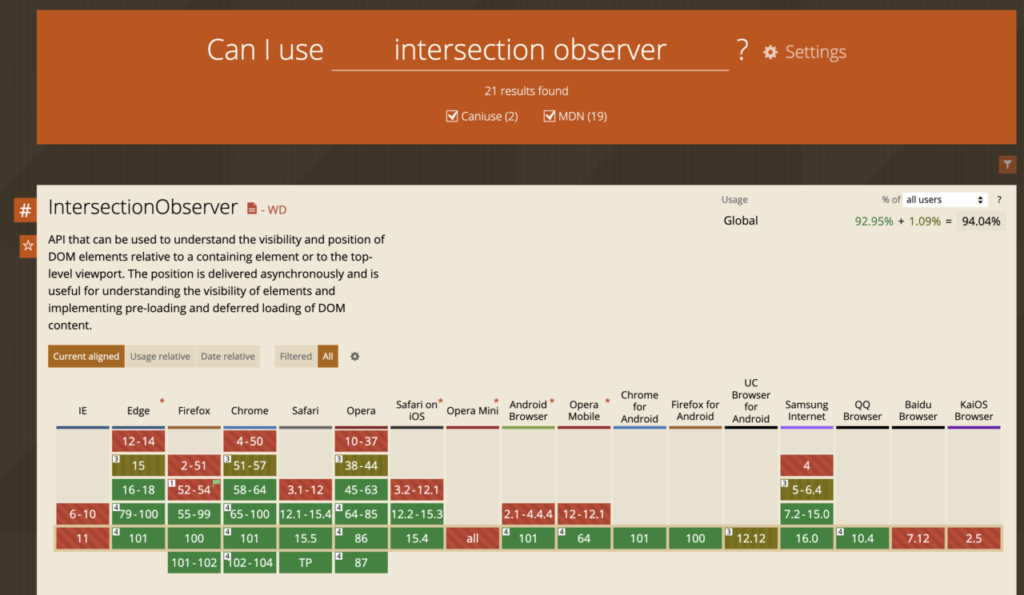
caniuse.comで各機能がどのバージョンのどのブラウザで実装されているか、バグはどんなものがあるかを知ることができます。
今回使ったIntersectionObserver については以下の画像の通りで調べることができます。IEや古いiOS Safariなどでは対応していないようですね。

 eclairのブログ
eclairのブログ 

