ユーザーエージェント文字列を利用してiOSのバージョンを判定するjavascript関数のスニペットを紹介します。iOSのバージョンによってCSSやjavascriptの対応状況が異なったりしてjavascriptの処理を分けたい場合に活用できます。
iOSのバージョンを判定する方法
navigator.userAgentから現在のブラウザーのユーザーエージェント文字列を解析することでiOSのバージョンを判定することができます。ただし、この値はユーザー側で設定を上書きできるため、必ず正しいバージョンが取得できるわけではないことに注意してください。
以下のスニペット関数をそのままコピーして使うことができます。
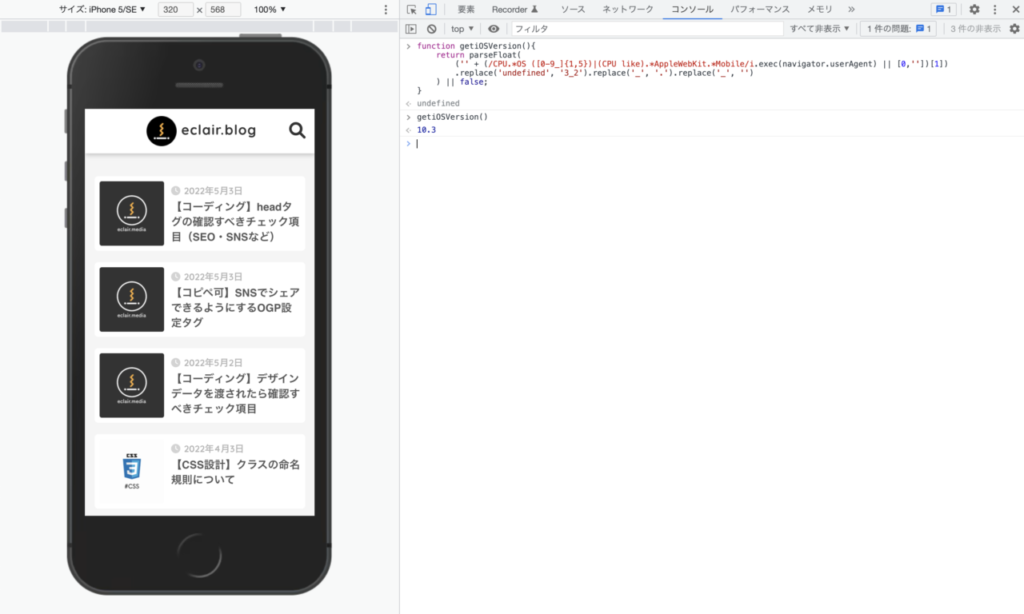
function getiOSVersion(){
return parseFloat(
('' + (/CPU.*OS ([0-9_]{1,5})|(CPU like).*AppleWebKit.*Mobile/i.exec(navigator.userAgent) || [0,''])[1])
.replace('undefined', '3_2').replace('_', '.').replace('_', '')
) || false;
}動作確認方法
//iOSバージョンが10.3の時
getiOSVersion()
>> 10.3
//そもそもiOSでない場合
getiOSVersion()
>> false例えば、デベロッパーツールでiPhone5/SEで使用するとこのような結果になります。

ブラウザ対応範囲
ほとんどのブラウザの種類やバージョンで問題なく使うことができます。

https://caniuse.com/?search=navigator.useragent
ユーザーエージェント文字列を使ってブラウザの判定はしないほうがいい
なるべくユーザーエージェント文字列を使用してブラウザの判定はするべきではないようです。以下のサイトにその理由が詳しく解説されてますので、参考にしてください。
https://developer.mozilla.org/ja/docs/Web/HTTP/Browser_detection_using_the_user_agent
ブラウザごとに実装されている機能を判別したい場合は、ユーザーエージェント文字列を判定する代わりに、実際に機能が使えるかを判定して処理を書くようにしましょう。以下の記事で機能が実装されているかどうかを判別する方法を紹介しています。
 【javascript】ブラウザに機能が実装されているかを判定する方法
【javascript】ブラウザに機能が実装されているかを判定する方法
参考資料
MDNによるNavigator.userAgentの解説です。使用上の注意点など書いてあるのでより正しく理解してから、使いたい方はご覧ください。
https://developer.mozilla.org/ja/docs/Web/API/Navigator/userAgent
 eclairのブログ
eclairのブログ 