交差監視API(Intersection Observer API)によってユーザーのスクロール監視を行う方法を紹介します。特定の要素までスクロールしたら要素をフェードインでふわっとアニメーション表示させたり、フッターまでスクロールした時にトップに戻るボタンを表示したりする際に使うことができます。
スクロール監視用のスニペット
var target = document.querySelector("#target"); //要素を取得
var observer = new IntersectionObserver(function (entry) {
entry.forEach(function (item) {
if (item.target === target) {
if (item.isIntersecting) {
//表示されたとき
// console.log('表示領域に入りました。');
} else {
//非表示になったとき
// console.log('表示領域から外れました。');
}
}
});
}, {
root: null, //ターゲットが見えるかどうかを確認するためのビューポート, nullはブラウザビューポート
rootMargin: '0px', //rootの周りのマージンの値
threshold: 0 //どの程度表示されたか
});
observer.observe(target); //交差監視を開始するIntersection Observer APIの覚えておきたいポイント
- observer.observeで監視開始する
- observer.unobserve(target)で特定要素の監視を終了する
- observer.disconnect()でobserverに関連する要素全ての監視を終了する
- isIntersectiongで表示領域にはいったのか(表示されたのか)、表示領域から外れたのか(非表示になったのか)を判定する
Intersection Observer APIの活用方法
以下の方法などでIntersection Observer APIは活用できます。
- 広告表示やユーザー行動を把握するためのインプレッション検知
- スクロールに応じてアニメーションさせる処理
- 無限スクロール
- LazyLoading(遅延読み込み処理)
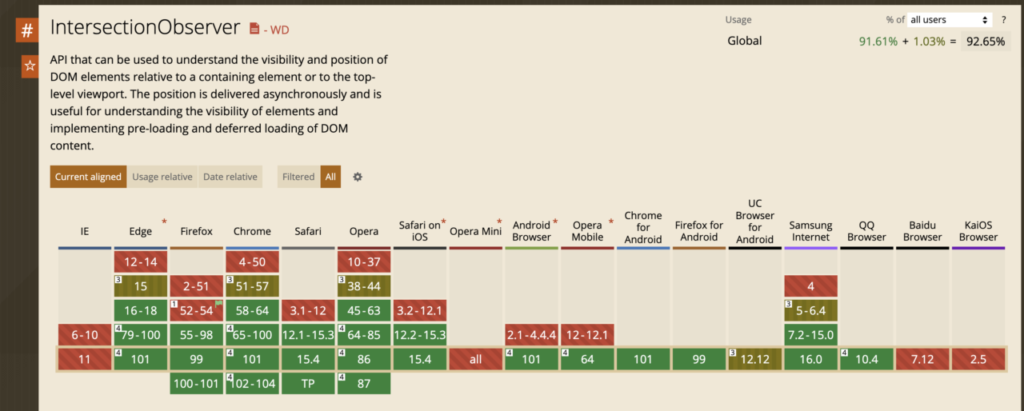
ブラウザの対応状況
古いiOSやIEは対応していないので注意してください。

 eclairのブログ
eclairのブログ 
