CSSのセレクタには多くの種類があります。指定の仕方によってパターンも無限にあります。その中でもこれだけは覚えておきたいといったセレクタのみを厳選して、詳しく使い方を解説していきます。
CSSセレクタって何?
HTMLとCSSの役割について説明しておきます。
HTMLは、これは見出しでこれは本文、これは引用文といった具合にデータを構造的に整理する役割の言語です。
CSSは、HTMLで整理されたデータの見た目を装飾する言語です。
HTMLとCSSを人間に例えるなら、HTMLタグの構造が骨、画像や文章は肉、HTML全体が人間になるイメージです。CSSはその人間に服を着せるようなイメージです。赤ちゃんには小さくて可愛らしいデザインの服、紳士にはダンディなスーツを着せます。
構造化されたデータの中の「どのタグ、どの文章の見た目を変えるのか」を指定するのがCSSのセレクタになります。「足元に」靴下を履かせる。「首元に」マフラーを着せる。「頭に」帽子を被せる。といった具合に「どの部分に」装飾を施すのか指定するのがセレクタです。
これだけは覚えておきたいCSSセレクタ
タグ名を指定するセレクタです。このセレクタは極力使わないようにしてください。使う必要があるケースはどんな時かというと、CSSの一番初めの方に初期スタイルを設定する時です。フォントの種類(font-family)などです。
body {
font-family: 'Yu Gothic Medium', '游ゴシック Medium', YuGothic, '游ゴシック体', 'Hiragino Kaku Gothic Pro', 'ヒラギノ角ゴ Pro W3', 'Meiryo', 'メイリオ', 'Osaka', 'MS PGothic', 'arial', 'helvetica', sans-serif;
}クラス名を指定するセレクタです。最も基本的なセレクタです。CSSの80%以上はこのセレクタで記述しているくらいには使用頻度が高いです。と、いっても覚えるほどのものでもないですが。
.TitleText {
font-size: 16px;
color: #333333;
font-weight: bold;
}マウスをのせたとき、選択したとき、リンクを一度クリックしていたとき、など特定の状態を指定するセレクタです。CSSをかいていて必ずでてくるのでとても重要度は高いです。このセレクタは以下のaタグの説明で頻出の擬似クラスをまとめて覚えましょう。
.Link:hover{
border: solid 2px #000;
background: #FFF;
color: #000;
}.Link:focus{
box-shadow: 4px 4px 10px rgba(0,0,0,.6);
outline: none;
}.Link:active{
transform: scale(.8);
}フクロウセレクタ(* + *)は、ユニバーサルセレクタ(*)と隣接セレクタ(+)の組み合わせで、全ての要素の次の要素、つまり、最初の要素以外を指定するセレクタです。要素と要素の間の余白をとるときに重宝するセレクタです。折り返しのない横並びの要素、縦並びの要素に使えます。
.Parent > * + * {
margin-top: 30px;
}
フクロウセレクタについては、こちらで詳細に解説しています。
 フクロウセレクタで余白を最小限の記述で済ませるCSSテクニック
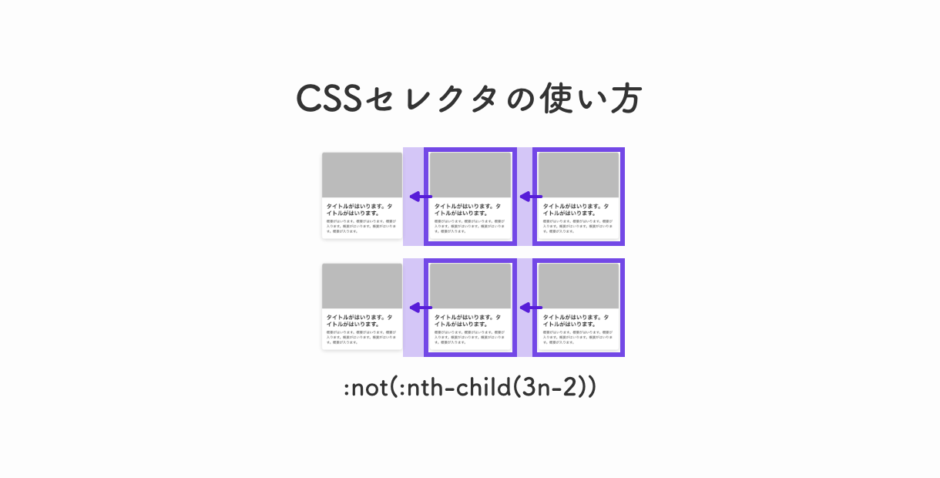
フクロウセレクタで余白を最小限の記述で済ませるCSSテクニック:not(:nth-child(3n-2))セレクタは、〜以外を指定する否定擬似クラス(:not())とn番目の要素を表す(:nth-child)の組み合わせでX番目以外を指定するセレクタです。こちらは、フクロウセレクタでは実現できない折り返しのある要素と要素の「左右間」の余白をとるときに重宝するセレクタです。折り返しのあるカードの繰り返しで重宝します。nth-childの中は、3列なら3n-2、4列なら4n-3と指定します。
See the Pen カードグループの実装例 by YutoSeta / ホームページ制作のエクレア (@yutoseta) on CodePen.
.card-group > :not(:nth-child(3n-2)){
margin-left: 15px;
} :nth-child(n+4)セレクタは、n番目の子要素を表す(:nth-child)でX番目以降を指定するセレクタです。こちらは、フクロウセレクタでは実現できない折り返しのある要素と要素の「上下間」の余白をとるときに重宝するセレクタです。折り返しのあるカードの繰り返しで重宝します。nth-childの中は、3列ならn+4、4列ならn+5と指定します。
See the Pen カードグループの実装例 by YutoSeta / ホームページ制作のエクレア (@yutoseta) on CodePen.
.card-group > :nth-child(n+4){
margin-top: 15px;
} タグの子要素の先頭(::before)と末尾(::after)にCSSのみの要素を追加する記述です。
正確にはセレクタではないですが、これもよく使うのでピックアップ。わかりにくいですが、理解して使いこなせるようになると便利です。
詳しくは説明しませんが、知りたい人のためにこちらの参考リンクを貼っておきます。
参考 CSSの疑似要素とは?beforeとafterの使い方まとめサルワカその他のセレクタ
他にもセレクタはたくさんあります。全て理解しておきたいといった方のためにここだけみておけばマスターできるといった、とっておきの参考サイトを紹介してこの記事を終了します。
参考 CSSセレクタのチートシートwebliker eclairのブログ
eclairのブログ