今回は、ページネーション(ページャー、ページ送り)のデザインをHTMLとCSSのサンプルと共にご紹介します。汎用的なデザインを集めているのでページネーションのコーディングやデザインの際にコピペして利用すると使い勝手もよく便利です。
事前準備
本サンプルでは、リセットCSSにdestyle.css(https://github.com/nicolas-cusan/destyle.css)を使っています。HTMLとCSSをコピペする前に、事前に以下のCDNでデフォルトのブラウザスタイルをリセットしてからお試しください。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/destyle.css@3.0.2/destyle.min.css">HTMLのテンプレート
今回のテーブルは全て同じHTMLを使用して、CSSのみの変更でデザインを表現しています。
<ul class="Pagination">
<li class="Pagination-Item">
<a class="Pagination-Item-Link" href="/pages/1/">
<svg xmlns="http://www.w3.org/2000/svg" class="Pagination-Item-Link-Icon" fill="none" viewBox="0 0 24 24" stroke="currentColor" stroke-width="2">
<path stroke-linecap="round" stroke-linejoin="round" d="M11 19l-7-7 7-7m8 14l-7-7 7-7" />
</svg>
</a>
</li>
<li class="Pagination-Item">
<a class="Pagination-Item-Link" href="/pages/1/"><span>1</span></a>
</li>
<li class="Pagination-Item">
<a class="Pagination-Item-Link isActive" href="/pages/2/"><span>2</span></a>
</li>
<li class="Pagination-Item">
<a class="Pagination-Item-Link" href="/pages/3/"><span>3</span></a>
</li>
<li class="Pagination-Item">
<a class="Pagination-Item-Link" href="/pages/4/"><span>4</span></a>
</li>
<li class="Pagination-Item">
<a class="Pagination-Item-Link" href="/pages/5/"><span>5</span></a>
</li>
<li class="Pagination-Item">
<a class="Pagination-Item-Link" href="/pages/5/">
<svg xmlns="http://www.w3.org/2000/svg" class="Pagination-Item-Link-Icon" fill="none" viewBox="0 0 24 24" stroke="currentColor" stroke-width="2">
<path stroke-linecap="round" stroke-linejoin="round" d="M13 5l7 7-7 7M5 5l7 7-7 7" />
</svg>
</a>
</li>
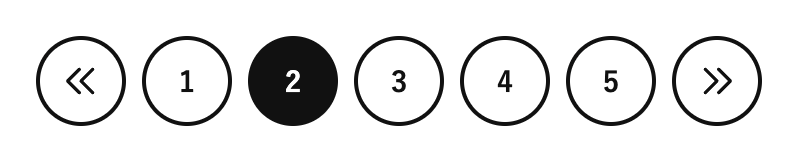
</ul>丸いページネーション

丸くてかわいいページネーションです。
.Pagination {
display: flex;
align-items: center;
}
.Pagination-Item-Link {
width: 45px;
height: 45px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
overflow: hidden;
background: #fff;
border: solid 2px #111;
font-size: 14px;
color: #111;
font-weight: bold;
transition: all 0.15s linear;
}
.Pagination-Item-Link-Icon {
width: 20px;
}
.Pagination-Item-Link.isActive {
background: #111;
color: #fff;
pointer-events: none;
}
.Pagination-Item-Link:not(.isActive):hover {
background: #111;
color: #fff;
}
.Pagination > * + * {
margin-left: 8px;
}四角いページネーション

四角いページネーションです。シュッとさせたいときはこちらがおすすめです。
.Pagination {
display: flex;
align-items: center;
}
.Pagination-Item-Link {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 45px;
height: 45px;
background: #fff;
border: solid 2px #111;
font-size: 14px;
color: #111;
font-weight: bold;
transition: all 0.15s linear;
}
.Pagination-Item-Link-Icon {
width: 20px;
}
.Pagination-Item-Link.isActive {
background: #111;
color: #fff;
pointer-events: none;
}
.Pagination-Item-Link:not(.isActive):hover {
background: #111;
color: #fff;
}
.Pagination > * + * {
margin-left: 12px;
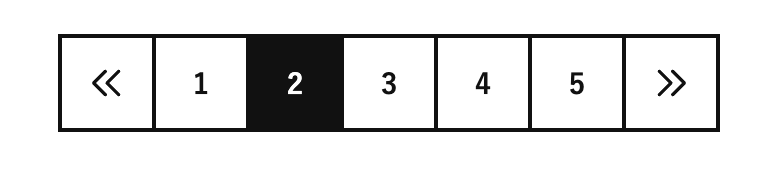
}丸いくっついたページネーション

丸いページネーションのくっついたバージョンです。
.Pagination {
display: flex;
align-items: center;
border: solid 2px #111;
border-radius: 9999px;
overflow: hidden;
}
.Pagination > * + * {
border-left: solid 2px #111;
}
.Pagination-Item-Link {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 45px;
height: 45px;
background: #fff;
font-size: 14px;
color: #111;
font-weight: bold;
transition: all 0.15s linear;
}
.Pagination-Item-Link-Icon {
width: 20px;
}
.Pagination-Item-Link.isActive {
background: #111;
color: #fff;
pointer-events: none;
}
.Pagination-Item-Link:not(.isActive):hover {
background: #111;
color: #fff;
}
四角いくっついたページネーション

四角いページネーションのくっついたバージョンです。
.Pagination {
display: flex;
align-items: center;
border: solid 2px #111;
}
.Pagination > * + * {
border-left: solid 2px #111;
}
.Pagination-Item-Link {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 45px;
height: 45px;
background: #fff;
font-size: 14px;
color: #111;
font-weight: bold;
transition: all 0.15s linear;
}
.Pagination-Item-Link-Icon {
width: 20px;
}
.Pagination-Item-Link.isActive {
background: #111;
color: #fff;
pointer-events: none;
}
.Pagination-Item-Link:not(.isActive):hover {
background: #111;
color: #fff;
}
ベーシックな青いテキストのページネーション

ベーシックなテキストのページネーションです。
.Pagination {
display: flex;
align-items: center;
}
.Pagination-Item-Link {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 45px;
height: 45px;
background: #fff;
font-size: 20px;
color: #4169e1;
font-weight: bold;
transition: all 0.15s linear;
}
.Pagination-Item-Link-Icon {
width: 20px;
}
.Pagination-Item-Link.isActive {
pointer-events: none;
color: #111;
}
.Pagination-Item-Link:not(.isActive):hover {
opacity: 0.5;
}
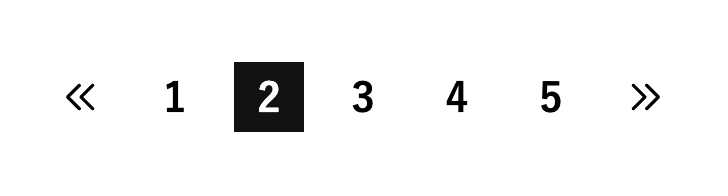
ベーシックな黒枠のページネーション

ベーシックな黒枠のページネーションです。
.Pagination {
display: flex;
align-items: center;
}
.Pagination > * + * {
margin-left: 12px;
}
.Pagination-Item-Link {
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 35px;
height: 35px;
background: #fff;
font-size: 20px;
font-weight: bold;
transition: all 0.15s linear;
}
.Pagination-Item-Link-Icon {
width: 20px;
}
.Pagination-Item-Link.isActive {
pointer-events: none;
background: #111;
color: #fff;
}
.Pagination-Item-Link:not(.isActive):hover {
background: #111;
color: #fff;
}
関連記事
見出しのコピペ実装記事はこちら
 【コピペ可】HTMLとCSSで見出しのコーディング9選
【コピペ可】HTMLとCSSで見出しのコーディング9選
カードのコピペ実装記事はこちら
 【コピペ可】HTMLとCSSでカードのデザイン6選
【コピペ可】HTMLとCSSでカードのデザイン6選 eclairのブログ
eclairのブログ 
