DOMの変更を監視できるAPI(Mutation Observer API)のスニペットを紹介します。これによって、ajaxでコンテンツをDOMに挿入したタイミングに連動してなんらかの処理を行ったりすることができます。
DOMの変更を監視するスニペット
var observer = new MutationObserver(function (mutations) {
// observer.disconnect(); // 監視を終了
console.table(mutations);
});
// 監視を開始
observer.observe(target, {
attributes: true, // 属性変化の監視
attributeOldValue: true, // 変化前の属性値を mutations.oldValue に格納する
characterData: false, // テキストノードの変化を監視
characterDataOldValue: false, // 変化前のテキストを mutations.oldValue に格納する
childList: false, // 子ノードの変化を監視
subtree: false // 子孫ノードも監視対象に含める
});Mutation Observer APIの覚えておきたいポイント
- observer.observeで監視を開始する
- observer.disconnectで監視終了する
- 各設定項目で何を監視するのか、細かく設定できる
Mutation Observer APIの活用例
- Ajaxなどでコンテンツが動的に変更された時の検知に使う
- サードパーティー製のJavascriptによるDOM変更や外部からDOM変更のタイミングを検知して何らかの処理をさせたい場合に使う
- DOM変更に対するステップを保存して、Undo / Redoの機能を実装する
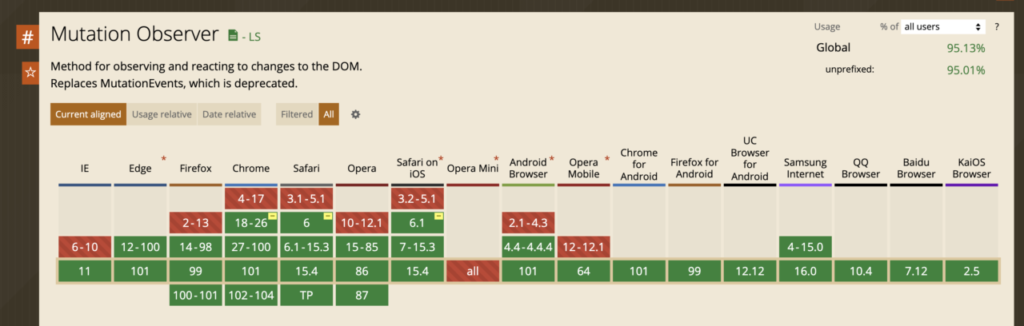
ブラウザの対応状況
ブラウザの対応状況はCan I useで確認してください。ほぼほぼ対応されているようです。

 eclairのブログ
eclairのブログ 

